タイトルの通り、新規ドメインでブログ開始から2週間でAmazonアソシエイトに通過、1ヵ月で30件売上げることができたので、方法を記録しておきたい。一方で、自慢のように見えるタイトルだが、素人の私と比べて経験のある方から見れば「なんぼのもんじゃい」だろう。あくまで、「素人」であることにご注目いただきたい。
また、【AI×アフィリエイトは誰でも思いつく】とタイトルに記載したが、これはAIを否定するものではない。実際、当ブログの記事はAIを最大限に活用している。「誰でも思いつく」組み合わせを、最大限効率化することが、非エンジニアにできる最大限の差別化ポイントであることを強調したい。
この記事を書いた人

凡人
2000年、東京生まれ。
現在は慶應義塾大学に通う。2022年よりITスタートアップで経験を積み、2025年からコンサルティング会社に就職予定。
小学生の頃プリンターやスキャナーに貯金を全ベットし、ガジェットオタクの道を進む。
応用情報技術者試験を勉強中。
【前提】ブログ開始日とAmazonアソシエイト承認まで
前提として、ブログ開始からAmazonアソシエイト承認まで~現在までを時系列順にまとめた。
| 年月日 | 事象 |
|---|---|
| 2024年8月15日 | ブログ開設 |
| 8月17日 | Amazonアソシエイト申請 |
| 8月28日 | Amazonアソシエイト承認(約80記事) |
| 9月7日 | 売上30件達成(約100記事) |
8月15日に約3時間ほどでブログのベースを整えた。それ以降は、なるべく毎日6本~12本の記事を公開するようにした。記事6本を公開までにかかる時間は1時間である。
ブログ記事の作成方法【AIを有効活用する】
現状のブログ記事の作成方法を記録しておく。まだまだ効率化できる部分がたくさんあるが、検証段階のため、良い塩梅の”効率度”を保ちながら進行している。”効率度”は「効率化にかかる時間」と「効率化により削減された時間」により評価される。(もちろん、定量的なものではなく感覚値でしかない。)効率化にかかる時間がむやみに長くなってしまっては、結果として効率的でないと考える。
前置きが長くなったが、現在の手順を以下にまとめる。基本的に6記事を1セクションとしているので、()内の時間は6記事作成するためにかかる時間である。
1. 商品カテゴリを選定(10秒/6記事)
特に考える必要はないが、私の場合はガジェットにまつわるカテゴリを検討する。ワイヤレスイヤホンやモニターアーム等なんでもよいだろう。
2. 商品を探す&スプレッドシートにまとめる(2分/6記事)

基本的にAmazonの売れ筋順に選定している。ASINコードが入力されれば、アフィリンクが右隣の列に生成されるように関数を組んである。
ASINコードと商品画像URLを取得するために、AI(PerplexityやGenspark)を使おうと思ったが、正確性が微妙なので現在は実用的ではない。PA-APIをうまく利用すれば今後ここらはさらに効率化できるだろう。
デュアルディスプレイを前提として、新規タブで開くことで無駄な動作を抑えることが重要だ。
3. Perplexityを用いてタイトル、キーワードを生成する&NotionのDBに反映(5分/6記事)
前提、私はキーワードを分析できるほどの経験がない。Ahrefsなどを使いこなすに足らない人材のため、まずは自身で手を動かして検証する必要性があると考えた。これにより勘を養う。そもそもキーワードに時間をかけるべきという通説は一定の経験者でないと無意味な時間に終わるだろう。それよりも記事を大量生産して自身でPDCAを回しながら勘を養った方が良いと考える(諸説あり)。
プロンプトは以下の通りだ。
#命令文
あなたは{#役割}です。 {#制約条件} を遵守し、{#成果物} を生成してください
#役割
SEOのプロフェッショナル
#成果物
{#入力}を踏まえたタイトルと狙うキーワードをそれぞれの記事で生成する。
#出力
|タイトル|キーワード|
#制約条件
- ドメインパワーは弱いので、ロングテールないしは穴場のキーワードを狙う
- タイトルにキーワードを全て、必ず入れること
- それぞれの商品について検索し、キーワードを考えること
- キーワードは「,」区切りで出力する
#記事
以下の6つの記事を作成する
-{カテゴリー}のおすすめ商品5つ紹介する
-{商品1}の記事(キーワードに、「レビュー」と{メーカー名}を必ずいれる)
-{商品2}の記事(キーワードに、「レビュー」と{メーカー名}を必ずいれる)
-{商品3}の記事(キーワードに、「レビュー」と{メーカー名}を必ずいれる)
-{商品4}の記事(キーワードに、「レビュー」と{メーカー名}を必ずいれる)
-{商品5}の記事(キーワードに、「レビュー」と{メーカー名}を必ずいれる)
#入力
##カテゴリー
##商品1
メーカー名:
##商品2
メーカー名:
##商品3
メーカー名:
##商品4
メーカー名:
##商品5
メーカー名:

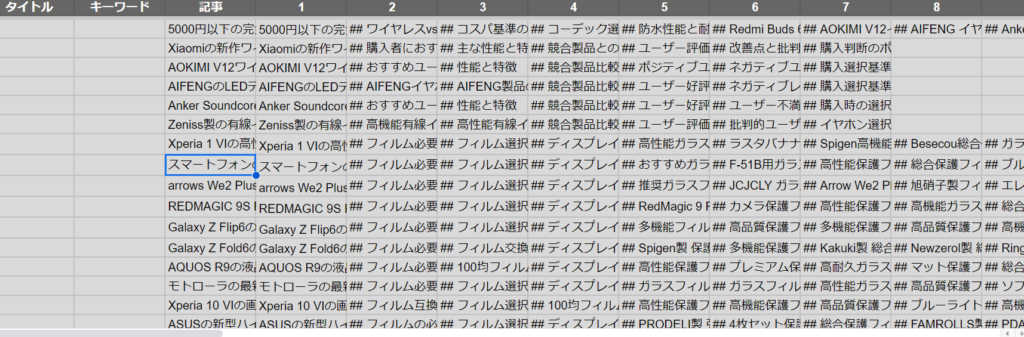
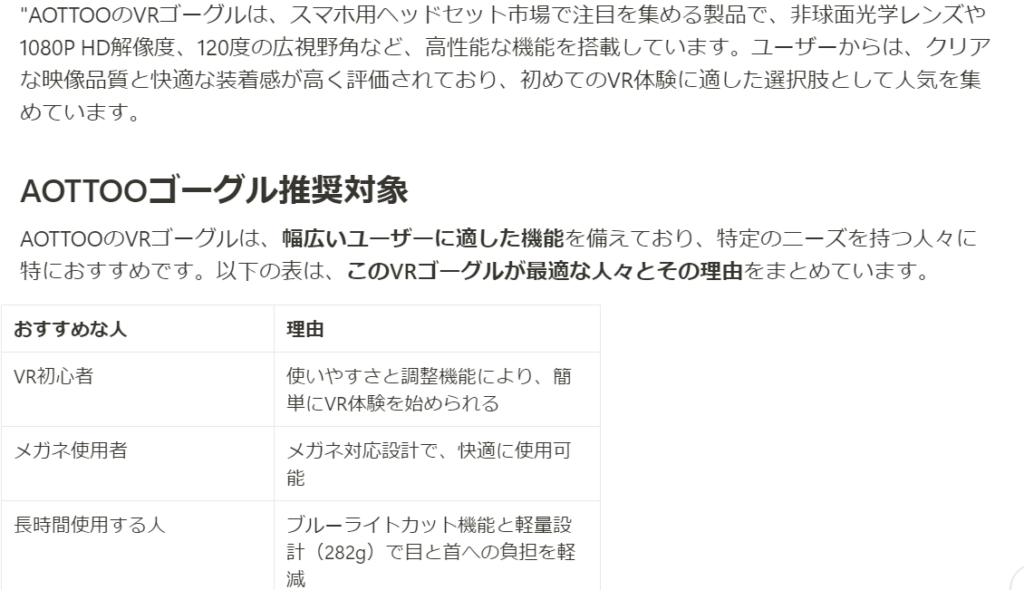
出力は上記の画像のようになる。これを以下のようにNotionのデータベースに張り付ける。(Notionを経由する理由は後ほど記述する。)

この時Slugもつけてしまう。
4. スプシをうまく使いながらPerplexityで記事を書く(10分/6記事)

先ほどとは別のシートに、商品名のみをA列にコピペする。すると、B~G列にプロンプトが勝手に入力されるように関数を組んである。
6つのタブを開いて、ランキング記事は別途、5つはひたすらにプロンプトをコピペしていく。タブを複数開き、同時進行でやることがマストだ。
その後、先ほどのNotion記事DBにできた記事をコピペする。これを再度スプシにコピペすると、マークダウンでペーストすることができる。これが、Notionを使う理由である。
※Perplexityはテーブルで出力してくれるため、愛用している。テーブルで出力してくれると、読者的にも内容がまとまっていて読みやすいだろう。
5. GAS、Claude APIを活用しながらboldの追加&マークダウンで出力する(5分/6記事)

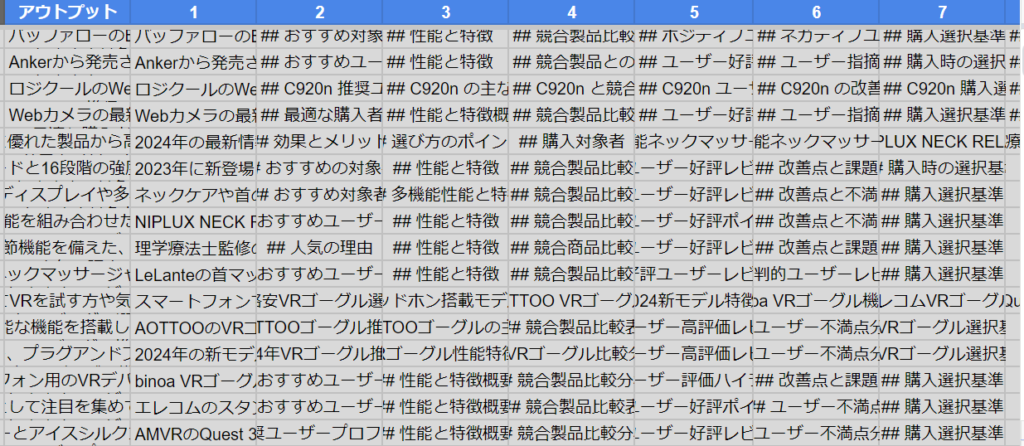
ひとまず、「記事」列に、Notionから記事をコピペすることで、マークダウンで記述された記事ができる。これをGASを実行することで、見出しごとに分ける。そうすると、「1」「2」・・・と分けられる。
GASは「##」を区切りのマークとして列ごとに分割するようにマクロを記述すればよい。
function splitAndPopulateColumns() {
// スプレッドシートとアクティブシートを取得
var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
// シートの全データを取得
var data = sheet.getDataRange().getValues();
// データをループし、条件を満たす行を探す
for (var i = 1; i < data.length; i++) {
var colCValue = data[i][2]; // C列の値(0インデックスなので、2がC列に対応)
var colDValue = data[i][3]; // D列の値(3がD列に対応)
// C列に値があり、D列がブランクである場合
if (colCValue && colDValue === '') {
// 「##」を含む行をそのまま分割
var splitValues = colCValue.split(/(##[^#]*)/).filter(Boolean);
// 分割された値をD列以降に配置
for (var j = 0; j < splitValues.length; j++) {
// 分割された要素をD列から順に配置
sheet.getRange(i + 1, 4 + j).setValue(splitValues[j].trim());
}
}
}
}

その後、Claude APIを用いることで、boldの追加テーブルをマークダウンで出力するようにする。
ちなみに、見出しごとに分割している理由は、スプシでClaude APIを利用するために拡張機能である「Claude for Sheet」を利用しているのだが、スプレッドシートの関数は30秒以内に結果を返せないとエラーとなってしまう。このエラーを回避するために分割している。
最後に「アウトプット」列に=TEXTJOIN(CHAR(10), TRUE, T53:AH53)などの関数を組むことで、マークダウンで記述された記事が完成する。
6. Notionデータベースに記事を格納する(2分/6記事)
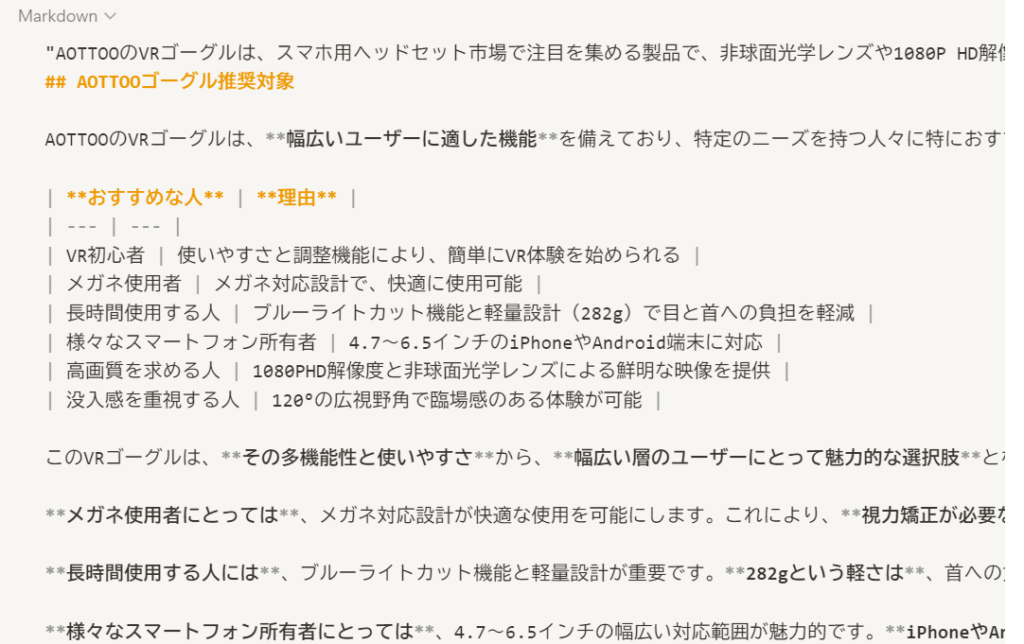
マークダウンで記述されたものを、Notionデータベースに反映するには、一度、Notionのコードブロックを介する必要がある。

右上に「コピー」とボタンが出てくるので、コピーして記事DBにコピペすればきれいに完成する。

7. ワードプレスに反映する(25分/6記事)
これ以降は特段、効率的な要素は現状ない。コピペを繰り替えるだけだ。今後、PerplexityのAPIの性能が上がれば、全てをスプシで完結させ、CSVから記事を投稿するようなことを考えている。ちなみにアイキャッチ画像も同時に作るが、Canvaで作成している。figmaで作成するよりも少々早い気がしている(軽いだけ)。
アフィリエイトのためにAIを用いるのは果たして悪か
「広告嫌い」の風潮が強まる中、アフィリエイトに対する抵抗感はますます上がっているように感じる。また、アドブロッカーの普及もアフィリエイトを行っている者たちにとっては脅威だろう。
抵抗感が上がることは、日本人のITリテラシーの向上ともとらえることができ、ある意味喜ばしいことである。ただ、アフィリエイトが悪だとは思わない。また、AIを用いて記事を書くことも悪ではないだろう。
なぜならば、AIを用いようが、人間が記事を書こうが、内容が正しければ読者に被害を及ぼすことは少なくともなく、読者に対し有用な記事を提供できている可能性も高いからだ。例えば、口コミのまとめや競合製品の比較は、少なからず商品購入を検討する際にあるに越したことのない情報だろう。
また、特に物販アフィリエイトである以上、広告主が損をする構造にはならない。ここはトレンドブログとの大きな違いといえるだろう。損をすべきでない人・企業が損をする構造を利用することは悪となりうるだろう。金儲けだけに走らず、少なからず社会に役立つことを忘れないよう生きていきたい。